고정 헤더 영역
상세 컨텐츠
본문
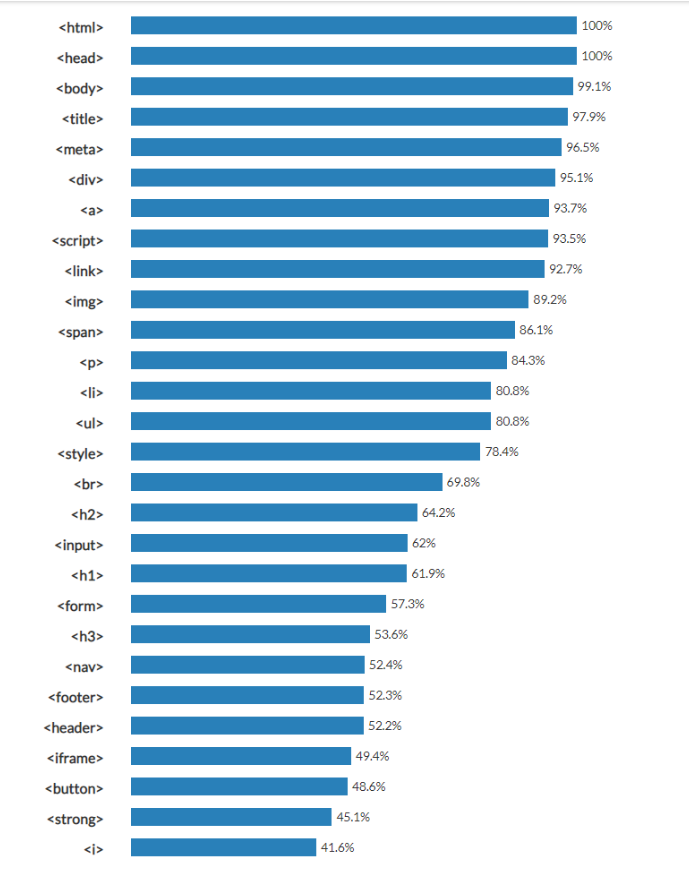
모든 태그의 종류와 기능을 다 알고 쓸 수는 없고, 그 중에서 개발자분들께서 제일 자주 쓰는 태그들를 한번 모아봤어요^^

이미지 출처 : https://www.advancedwebranking.com/html/
<head> <body> <title>
<head> </head>
본문을 설명해 주지만 브라우저에는 보이지 않습니다.(눈에 보이지 않는 틀임)
<title> </title>
표지나 작품등의 제목을 가리킵니다.(설정하지 않으면 파일명이 제목이 됨)
<body> </body>
HTML 문서의 텍스트, 하이퍼링크, 이미지, 리스트 등과 같은 모든 콘텐츠를 포함하는 영역을 정의할 때 사용합니다.
<div> <span>
<div> </div>
레이아웃을 나누는데 주로 쓰입니다.
다른 태그와 다르게 특별한 기능을 갖고 있지는 않고, 가상의 레이아웃을 설계하는데 쓰이며, 주로 CSS와 연동하여 쓰입니다
<span> </span>
width, height, margin-top, margin-bottom 지정 불가능하며,
HTML 문서에서 인라인 요소(inline-element)들을 하나로 묶을 때 사용합니다.
<ul> <ol> <li>
<ul> </ul>
<li>의 부모태그로 반드시 자식 태그를 가집니다.
순서없이 모양으로 (unordered list) 목록을 만듭니다.(많이 쓰는 태그)
<ol> </ol>
<li>의 부모태그로 반드시 자식태그를 가집니다
번호를 메겨 순서가 있는 (ordered list) 목록을 만듭니다.(많이 쓰는 태그)
<li> </li>
목록을 만드는 태그입니다.
이 태그는 단독으로 쓰이지 않으며 <ul></li> 혹은 <ol></ol> 태그 내부에 들어갑니다.
<input> <a>
<input> </input>
Text와 Radio, CheckBox등을 삽입할 때 사용합니다.
<a> </a>
하이퍼링크를 걸어주는 태그입니다.
href: 클릭시 이동 할 링크
target: 링크를 여는 방법 (<a href="http://www.naver.com">Go NAVER</a>)
<id> <class>
<id> </id>
스타일을 지정할 때 한 가지만 지정해서 쓰는 이름이다.
표기방식은 #이름 하나의 문서에 고유한 id 하나만 가능.
<class> </class>
그룹으로 묶어서 스타일을 지정
'WEB-Front end > *HTML' 카테고리의 다른 글
| [html] 이미지 <img> 태그, 경로 작성 방법 (0) | 2023.04.17 |
|---|---|
| [html] html핵심 내용 정리 (0) | 2023.04.16 |
| [HTML] HTML 구조 잡기(3) (2) | 2022.06.30 |
| [HTML 기초] HTML 구조 잡기(2) (3) | 2020.12.08 |
| [HTML 기본] HTML 구조 잡기(1) (0) | 2020.12.06 |





댓글 영역