고정 헤더 영역
상세 컨텐츠
본문
CSS코드를 잘 짜는거랑 예쁘게 하는 거랑은 완전 다릅니다ㅎㅎ
코드는 잘 짜는데 디자인이 부족하면 억울 하잖아요.
남이 만들어 놓는 CSS를 쓰는겁니다.
Twitter회사 에서 만든 Bootstrap입니다.
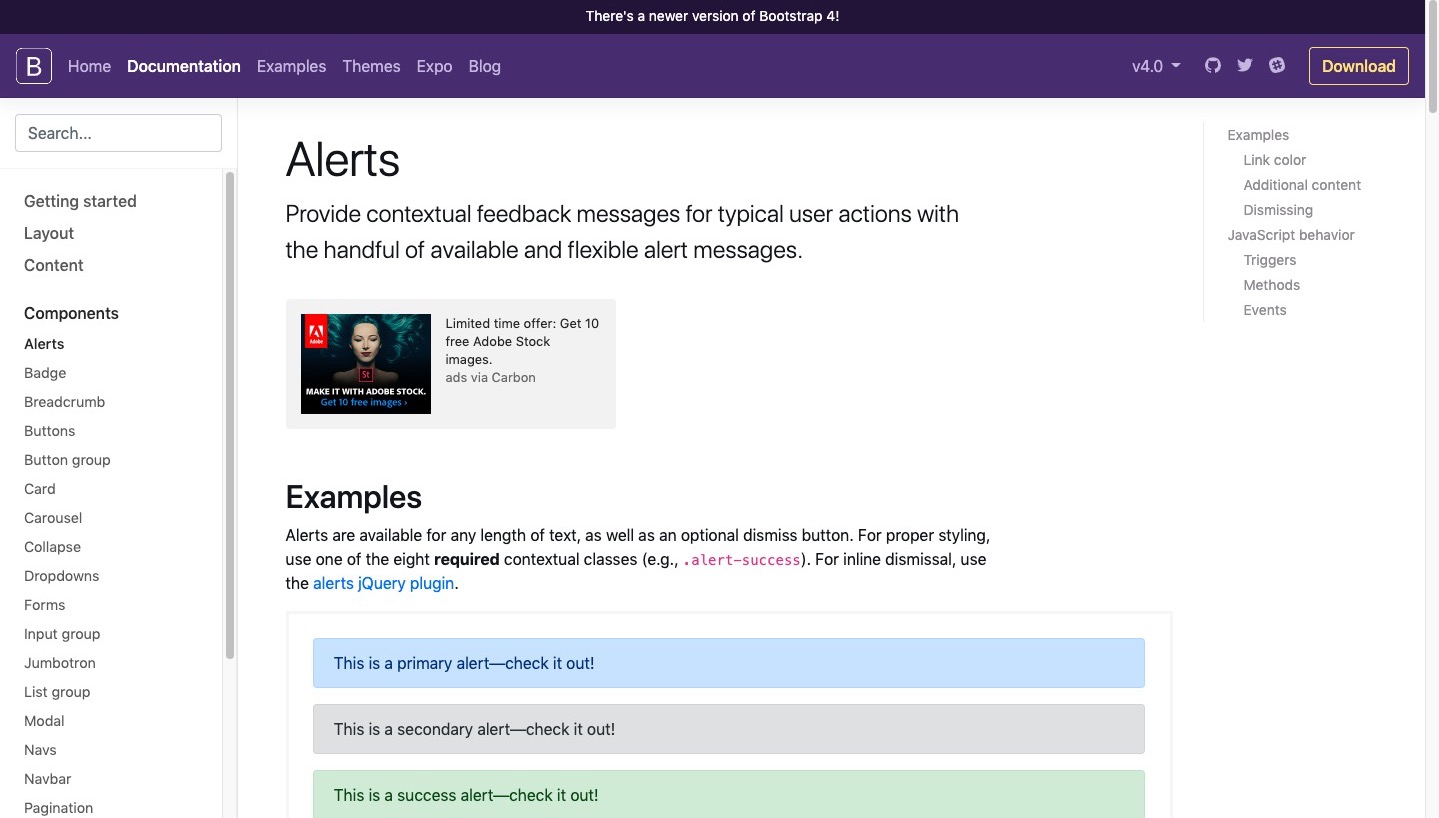
https://getbootstrap.com/docs/4.0/components/alerts/
Alerts
Provide contextual feedback messages for typical user actions with the handful of available and flexible alert messages.
getbootstrap.com


여기에 폼페이지에 쓸 코드 왠만한거 다 있어요.
하나하나 클릭해 보시고 Components 들어가 보시면
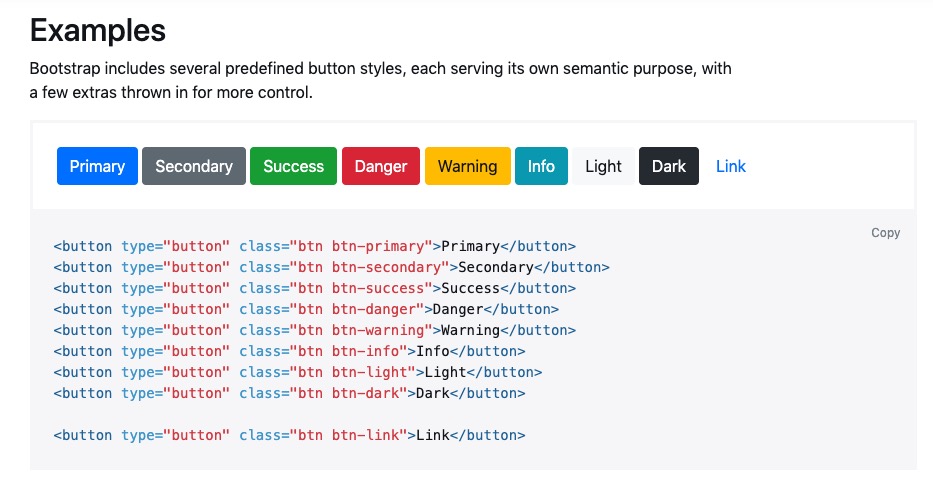
버튼, 카드, 로그인 등등 쓸 수 있는게 많습니다.

부트스트랩에 있는 이 코드 이렇게 그냥 가져와서 쓰면 됩니다. 쉽죠?ㅎㅎ
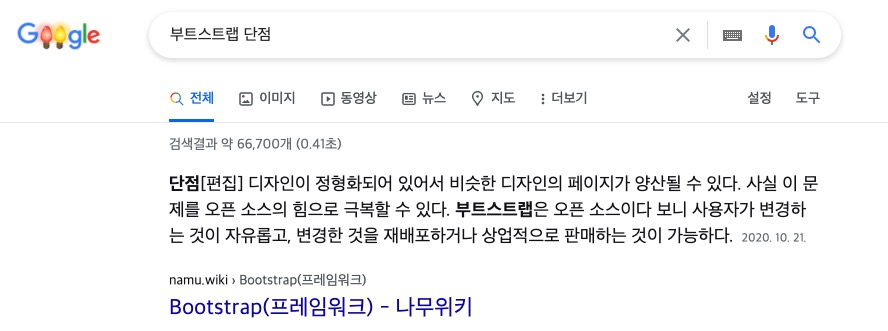
장점만 있을까요~? 아니요 단점도 있습니다.
저도 단점이 궁금해서 구글에 쳐본 결과

부트스트랩의 단점 그치만 이정도는 어느정도 조금씩 인지는 하셨을거라 생각합니다.
우리는 의지의 한국인이니😄잘 응용하면 되겠죠?
반응형
'유용한 사이트 모음' 카테고리의 다른 글
| 저작권 없는 무료 이미지 사이트 추천 BEST 모음 (0) | 2021.11.29 |
|---|---|
| 진짜 실무자와 찐한 직무경험 어때? 직무부트캠프 (2) | 2020.12.16 |
| 해당 내용을 볼수 있는 권한이 없기때문에 열 수 없습니다. 해결방법. (0) | 2020.12.15 |
| 색상 표, 색상 코드, 색상 조합, 사이트 모음 BEST (1) | 2020.12.14 |
| 무료 텍스트 에디터 추천 Sublime Text, Atom, Brackets, Visual Studio code (3) | 2020.12.10 |





댓글 영역